プロダクトの「色」と向き合う「デザインとエンジニアリング」

UXエンジニアの谷です。
サイバーエージェントでは「クリエイターHangout」と題して、デザイナー数名のグループで定期的に勉強会をおこなっています。本記事では「デザインシステム」について私が講師として参加させてもらった際の内容をお伝えしたいと思います。
1. デザインシステムの定義とは
2. 第1回 色の棚卸し
3. 第2回 & 第3回 色の整理
4. 第4回 コントラストチェック
5. 色と名前を決めることの難しさ
6. デザインシステムはどこまで作り込むか
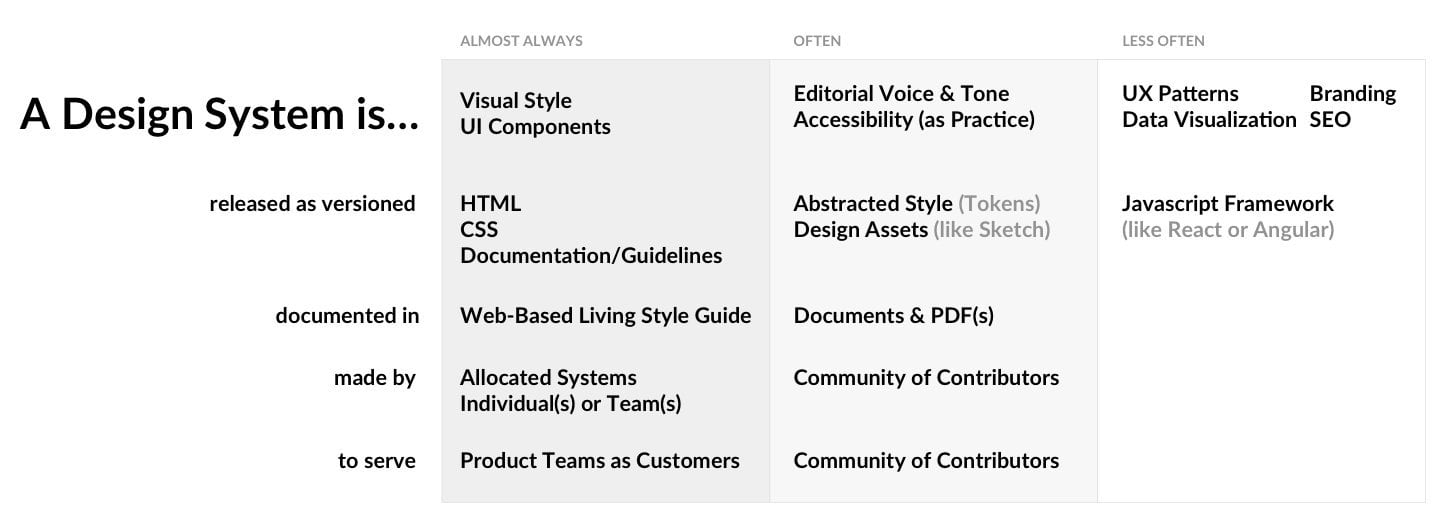
「デザインシステム」がバズワード的にもなっている現状、その内容はさまざまです。

(https://twitter.com/nathanacurtis/status/870302993211588608 より引用)
私の考えている「デザインシステム」の定義は以下です。
> プロダクトの品質や「らしさ」を守りながら > スケールさせるための、デザインを運用する仕組み
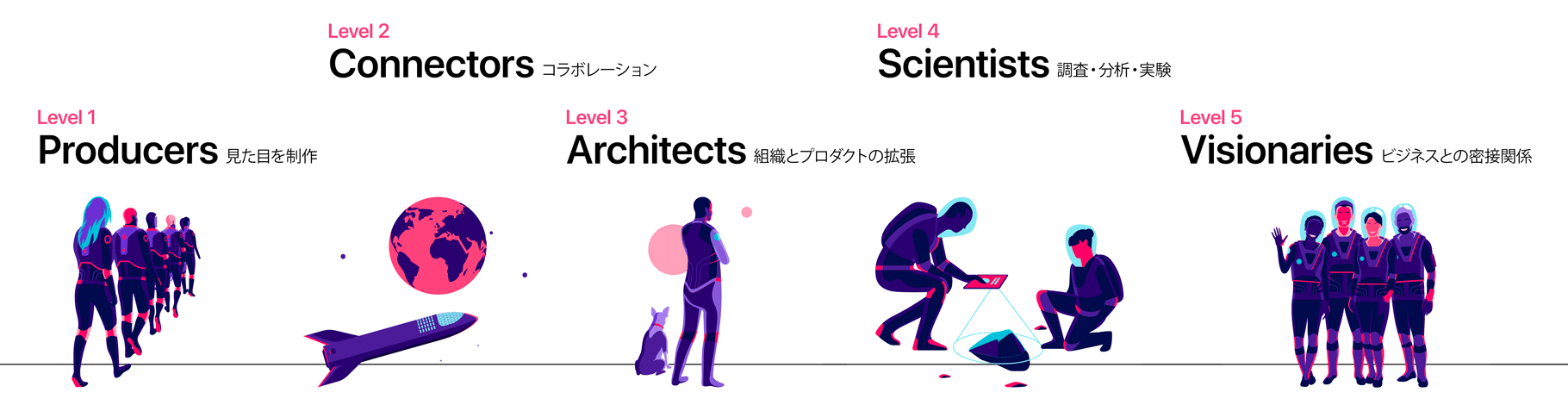
そのためにブランドやデザイン原則、Tone&Voiceやアクセシビリティのようなものから、色・タイポグラフィ・余白のルール、UIコンポーネントやツールキットなどが必要となります。ただ、全部入りであることが必要条件ではないので、チームやプロダクトのフェーズや成熟具合で、必要なものは変わります。

(https://yasuhisa.com/could/article/design-system-maturity/ より引用)
これらはプロダクトと結びついている以上、デザイナーだけ(あるいはエンジニアだけ)のものではなく、デザイナー、エンジニア、PdM、ビジネス等、チームメンバーがもつ規範、共通言語であることが理想的です。
プロダクトあるいは組織の課題解決のために、「デザインシステム」と呼ばれるものが必要になったフェーズで、「何からはじめるべきか」ということは、その抱える課題によります。プロダクトのビジョンや、ブランドと向き合うところからはじめることもあれば、無秩序な状態の場合にはまずは現状の棚卸しから始めるなど、さまざまです。
今回のHangoutでは、その中でも「色」にフォーカスしました。多くのサービス開発に関わった経験上、その運用期間が長いほどにデザインもコードも負債は増え続けますし、その中でも色は散らかりやすい要素のひとつです。
全4回 / 1回1時間程度の限られた時間なので、参加者には宿題を出させてもらいながら進めました。
参加メンバーは実際にプロダクトに関わるデザイナーで、各々でそのプロダクトを対象にワークをおこなうことにしました。
現状のデザインデータや、実装コード、あるいはプロジェクトのガイドラインドキュメントにある色を棚卸ししてもらいました。
棚卸しをすることによって、今は使っていない色の発見や、あるいは実装とデザインのずれ、プラットフォームごとで異なるパレットを使っている、などの課題が出てきました。

※現在開発中のものもあるので、画像はぼかしています
棚卸しした色と名前を見直したときに、色合いのルールの曖昧さや、命名の難しさにも気づきます。
広げた色を整理し、パレットとして分類をしてもらいました。プライマリーやセカンダリーといった分類や、あるいはプロダクト固有の分類など、各々の工夫で整理します。
またそのパレットや色がどういう役割を持つのか、なぜその色なのかということを言語化してもらいました。

他のデザイナーのやり方などからインスピレーションを得て、さらにブラッシュアップをします。色合いや命名、またはアクセシビリティの観点で、コントラストにも注意をするといったアップデートをおこなっていきました。
色に関するWCAG(Web Content Accessibility Guidelines)の項目などを参考に、背景色・前景色の組み合わせが達成基準AAである「4.5:1」をクリアできているか、また現状のプロダクトで使われている色に対しても、コントラスト比をチェックしてもらうようにしました。ここではこの比率をクリアするために、色をアップデートするという実践よりも「現状把握をする」という意図で実施しました。
以上が実際に手を動かしてもらった内容になります。
回を重ねていく中で出てきた議論や、全体を振り返ったときに「命名の難しさ」や「色のコントラストの難しさ」などいくつか課題が見えてみました。
課題に対するアプローチなど詳細はこちらをご覧ください。

谷 拓樹(たに ひろき)
UXエンジニア
株式会社サイバーエージェント / メディア統括本部
中小企業向けの事業ベンチャーから、フリーランスでの受託、起業などを経験。Webのフロントエンド開発だけでなく、UI設計・デザイン・ディレクションおこなう。現在は株式会社サイバーエージェントのフロントエンドエンジニア、UXエンジニアとして従事。その他講演活動、技術書の執筆もおこなう。代表著書に「Web制作者のためのCSS設計の教科書」。
"エンジニアリング" - Google ニュース
February 25, 2020 at 03:36PM
https://ift.tt/2VgeKPH
プロダクトの「色」と向き合う「デザインとエンジニアリング」 - MdN Design Interactive
"エンジニアリング" - Google ニュース
https://ift.tt/38m4j0B
Shoes Man Tutorial
Pos News Update
Meme Update
Korean Entertainment News
Japan News Update
0 Comments:
Post a Comment